
안녕하세요. 엔트리 기초강좌 2번째 글입니다.
이번에는 엔트리의 화면에 대해서 설명합니다.

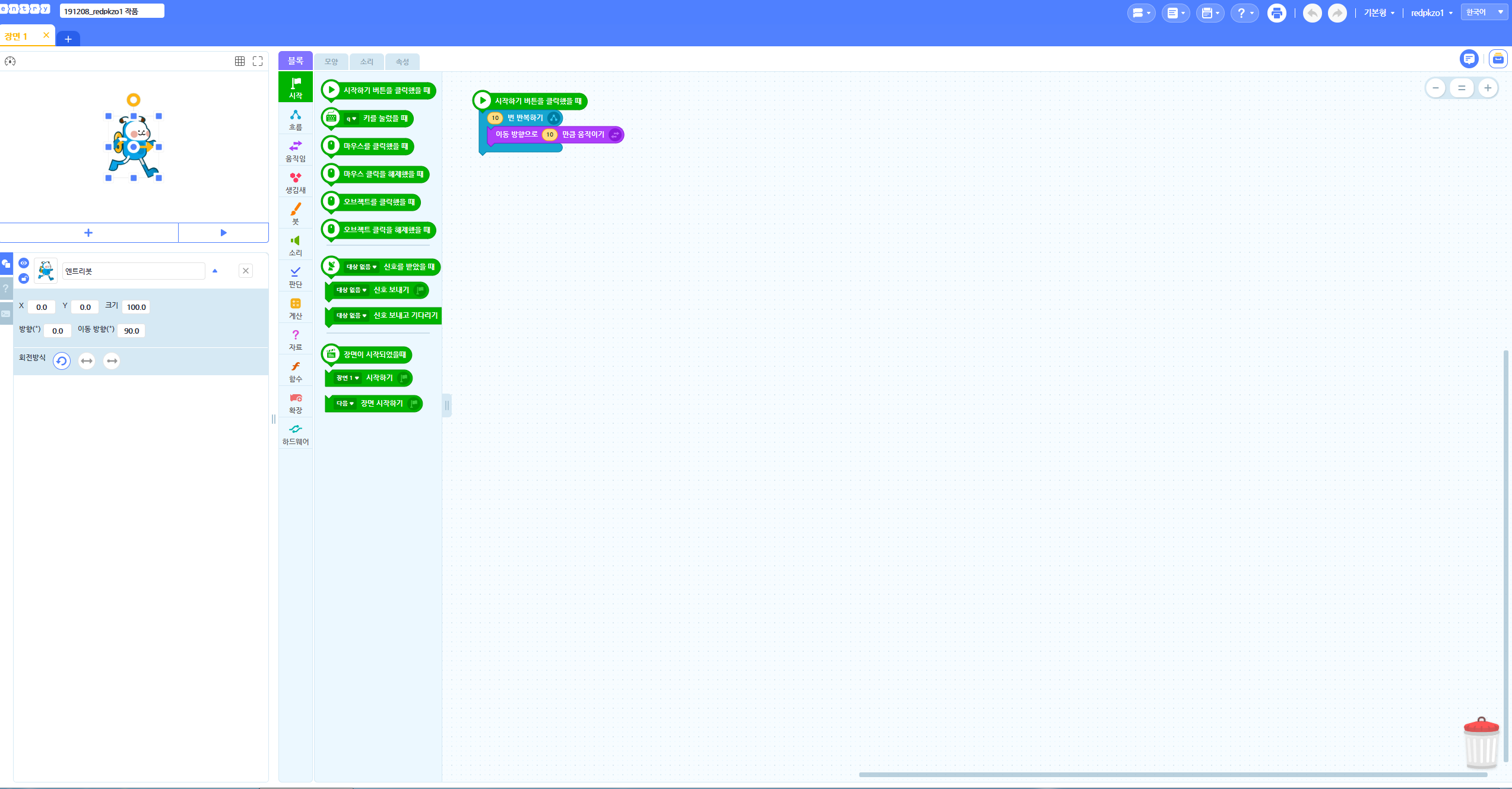
엔트리를 제작하면 위와 같은 창이 뜹니다.
엔트리는 다른 프로그래밍 언어와 다르게 블록으로 코딩합니다.
스크래치와 유사한 화면입니다만 다른점도 몇개 있습니다.
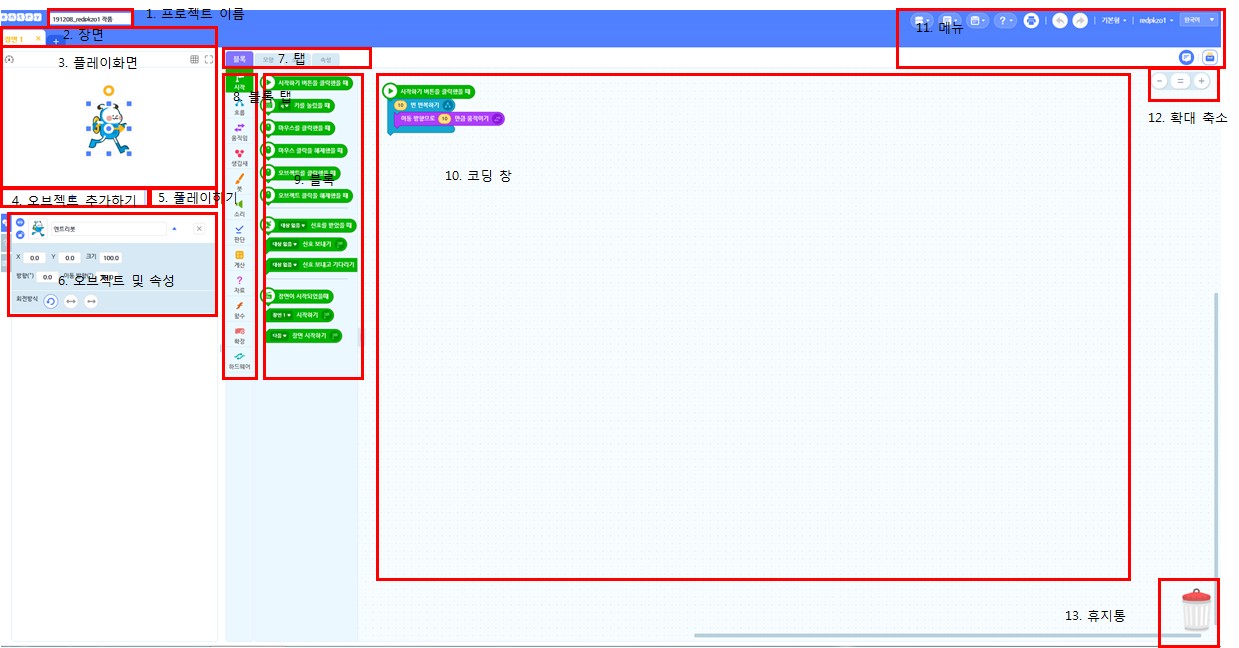
각 창에 대한 설명은 다음과 같습니다.

1. 프로젝트 이름: 프로젝트 이름을 정합니다.
2. 장면: 장면을 선택합니다. (스테이나 배경, 이벤트로 활용 가능함)
3. 플레이 화면: 플레이를 하였을 때의 화면입니다. 해상도는 480x270입니다.
4. 오브젠트 추가하기: 코딩으로 동작 시킬 객체를 말합니다. (스프라이트)
5. 플레이하기: 프로젝트를 플레이 합니다.
6. 오브젝트 및 속성: 오브젝트를 선택하거나 속성을 수정합니다.
7. 탭: 블록, 모양, 소리, 속성(변수나 함수 확인)을 확인하는 탭입니다.
8. 블록탭: 블록의 종류별로 모아놓은 탭입니다.
9. 블록: 코딩에 사용할 블록들입니다.
10. 코딩창: 블록들을 옮겨놓아 코딩을 하는 곳입니다.
11. 메뉴: 저장하거나 공유, 도움말을 보기 등의 메뉴가 모아져 있습니다.
12. 확대 및 축소: 코딩하는 부분을 확대하거나 축소합니다.
13. 휴지통: 사용하였던 블록을 삭제하는 곳입니다.
가볍게 엔트리의 개발 환경을 확인하였습니다.
다음은 자주 쓰이는 블록들에 대한 설명을 하겠습니다.
'엔트리 > 엔트리 기초' 카테고리의 다른 글
| 엔트리 레벨3. 묻고 따라 말하기 (0) | 2020.06.18 |
|---|---|
| 엔트리 레벨2. 순서대로 말하고 기다리기 (0) | 2020.06.18 |
| 엔트리 레벨1. 로봇이 말하게 하기 (0) | 2020.06.18 |
| 엔트리기초강좌5. 엔트리 변수 만들기와 설정하기 (0) | 2020.05.15 |
| 엔트리기초강좌4. 엔트리 코딩하고 실행하기 (0) | 2020.05.15 |
| 엔트리기초강좌3. 엔트리 시작 블록 설명 (0) | 2019.12.10 |
| 엔트리기초강좌1. 엔트리 소개 및 가입하기 (0) | 2019.12.03 |
| 2019년 12월 03일 엔트리 강좌 시작합니다. (0) | 2019.12.03 |



댓글